 The Aleyant eDocBuilder™ layer navigator displays all the text and image elements that are part of the online design template. Each page has its own layer navigator, and each text or image element has its own set of control options. Simply click an item in the layer navigator to open its controls.
The Aleyant eDocBuilder™ layer navigator displays all the text and image elements that are part of the online design template. Each page has its own layer navigator, and each text or image element has its own set of control options. Simply click an item in the layer navigator to open its controls.
Design Template Layer Navigation
The layers of text and images on any given page of a design template are accessed using the Layer Navigator. The layer controls slide open when the layer caption is clicked.
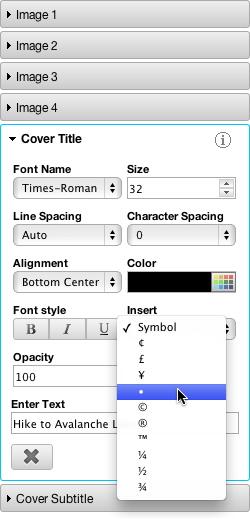
Click to Open Advanced Text Controls
The example to the right is a text element displaying its options for editing. You can edit everything that makes up that text element from its font to it's color to more advanced possibilities such as Leading and Tracking.
Click to Open Advanced Image Controls
The example to the right displays a number of image control area for editing. By clicking an image control you can replace the image and change it's opacity. The image can be resized, cropped and moved on the proofing canvas.
Instant Proof Updates
And the best part about the Interactive Designer, when you edit the text it updates on the template instantly. No need to click an Update button!